Como corrigir o erro datePublished: no blogger Dados estruturados
Aprenda como corrigir o erro datePublished: de maneira simples e rápida.
Como blogueiro iniciante tive que conviver com alguns erros antes de chegar a uma meta específica e este tutorial vai para categoria dica do dia que é uma dica para os blogueiros que tentam corrigir erro nos dados estruturados, é bem simples ...
-Edit-
Se seu template aparece vários outros erros aprenda corrigir clicando aqui
Primeiramente precisamos ter acesso ao código de fontes HTML do blogger, se você chegou até este post é porque provavelmente sabe o que está fazendo, e sabe onde fica o html, mas se não souber onde fica o HTML do blogger é só ir no site do
*Blogger ( tem que estar logado para acessar seu template).
*Siga as imagens:
PASSO A PASSO -01-
PASSO A PASSO -02-
PASSO A PASSO -03-
Beleza agora com o código HTML aberto ( tenha cuidado salve tudo no passo 3 ao chegar no HTML clique em fazer backup ), dentro do HTML
Aperte CTRL+F
E pesquise por:
(itemprop='blogPost'), sem os parênteses se não funcionar pesquise somente
(blogpost) Sem Parenteses *( ).
Ok, para resolver o problema eu não encontre em lugar nenhum um código ou um tutorial que funcionasse então eu resolvi fazer por minha conta e risco (teste você também)
A baixo desta linha onde esta o (itemprop='blogPost'), coloque o seguinte código (criado por mim):
<meta itemtype='data' expr:content='data:post.timestampISO8601' itemprop='datepublished'/>
VEJA AGORA AS IMAGENS ANTES E DEPOIS DO CÓDIGO INSERIDO E O RESULTADO, E LOGO APOS A EXPLICAÇÃO DO CÓDIGO...
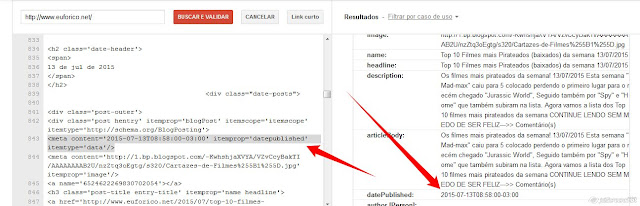
ANTES
DEPOIS
EXPLICAÇÃO:
*<meta
///Abre uma entrada de meta dados///*itemtype='data'
/// Fala para o templete que o tipo de dado é uma data///
*expr:content='data:post.timestampISO8601'
///posta automaticamente a data do artigo, no formato de data correto, deixando invisível para os leitores///
*itemprop='datepublished'/>
///identifica ao Schema.org que o tipo de metadado é a data de publicação da postagem///
<meta itemtype='data' expr:content='data:post.timestampISO8601' itemprop='datepublished'/>
obs tem que ter as entradas < /> porque elas que dizem onde inicia *< e termina */> o código.
Criticas e elogios já sabe!! Comente...
Classificação: 5 de 5 em funcionamento!










Olá que ótima dica!
ResponderExcluirEstou com um problema quase do mesmo gênero em dados estruturados em meu blog, porém não consigo corrigir, será que vc consegue me ajudar?
erro: http://forum.imasters.com.br/topic/540409-erro-headline-dados-estruturados/
blog: www.autosnovos.com
Tentei te responder por aqui mas não deu, entre em contato comigo através do formulário de contato do lado direito ou na guia (contato)
ExcluirEu não consigo te responder por aqui porque os comentários do google não podem conter tags HTML
Valeu Darlan!!!!
ResponderExcluirtestei as tag em html que passou e consegui corrigir os erros.
Muito Obrigado!
É sempre um prazer poder ajudar!
ExcluirPara os demais... comente aqui em baixo!! que eu ajudo pessoalmente
Em até 2 horas.
Parabéns cara!! Ultra funcional!! Me ajudou mt!
ResponderExcluirGanhou um click no ads :)
Opa! Tudo bem?
ExcluirFoi um prazer poder te ajudar!
Se tiver alguma dúvida em relação ao Blogger pode me procurar estou a disposição!
Cheque sempre os dados estruturados porque se seu template for comprado pode haver alterações constantes
Link para o teste:
https://developers.google.com/structured-data/testing-tool/
Volte sempre!
Se o seu Blog for o Paneta de Android encontrei um erro ao acessa-lo
ExcluirNão esta aparecendo nenhuma postagem
Exemplo: fui a este link e não encontrei nada lá
http://planetadeandroid.blogspot.com.br/2015/09/mortal-kombat-x-v140-mega-mod.html
Solucionado ... (parabéns)
ExcluirValeu cara ficou assim: https://developers.google.com/structured-data/testing-tool?url=http%253A%252F%252Fdesignjson.blogspot.com.br%252F
ExcluirSó tenho que corrigir image.
Bom dia!
ExcluirObrigado pelo feedback!
Achei ótimo que tenha conseguido, se precisar de mais qualquer coisa coisa é só chamar ok?
+Claudinei Felipe se precisar de ajuda na hora de incrementar a metatag image me chama no Email (darlan16oliveira@gmail.com
ExcluirOla Darlan , eu estou com um problema em relação a data ,
ResponderExcluirhttp://imgur.com/YHpI7Sk (imagem do erro)
http://imgur.com/Sa8QU4T (imagem do erro)
Colei o codigo e mesmo assim não foi , sera que tenho que enviar novamente o sitemap.xml novamente ?
Por favor me ajude
Meu site - www.mania-android.com
Desculpe a demora eu não trabalho no blog nos finais de semana rsrs
ExcluirBom, percebi que você resolveu o problema de datePublished porém o de dateMidified continua correto?
DatePublished é a data de publicação
DateModified é a data de modificação do post
Não tem nenhum problema o google identificar a data de publicação como data de modificação então é isto que você deve fazer.
Na mesma linha que você adicionou datepublished adicione o Date DateModified.
Para funcionar na página inicial e na página do post você precisa adicionar estas tags em um local específico.
E remover a tag anterior que no seu caso é
<abbr class='published updated timeago' itemprop='datePublished dateModified'...
Deixei uma ajuda mais detalhada no seu Email
Excluirjota***007@hotmail.com
Qualquer coisa pode entrar em contato terei o prazer em ajudar.
Muitíssimo abrigado Darlan , foi on único site que realmente me ajudou , e foi o único que funcionou , seu site está de parabéns e mais uma vez obrigado por me ajudar a resolver meu problema amigo 😊
Excluir